iMoiveで動画作成!Affinity Designerを使ってテロップや画像などを入れるやり方

YouTubeに旅動画をちょくちょくアップしていますが、動画の編集ソフトはMAC標準アプリのiMovie一本でやっています。
iMovieは機能的に非常にシンプルで動作も速く、フリーズなどもほとんど起きずに快適に使用しています。
そしてiMovieにテロップや地図画像などを動画に差し込む時はイラスト作成アプリ「Affinity Designer」を使用しています。
今回はAffinity Designerを使ってiMovieにテロップや説明画像などを組み込むやり方などをお伝えします!
iMovieはとても動作が快適。だけどテロップ差込に難あり
Macユーザーはおなじみの標準動画編集ソフト、iMovieはAppleが長年にわたってリリースを続けている標準アプリだけあって機能はいたってミニマルで、動作も機敏。フリーズなどもほとんど発生しません。
クリップのカット、早送りやスロー再生、BGMや効果音の挿入、YouTubeへの書き出しなどなど、単純な動画編集なら全く問題ないのですが、テロップや画像を自由に差し込みできないのが大きな弱点と言っていいかもしれません。
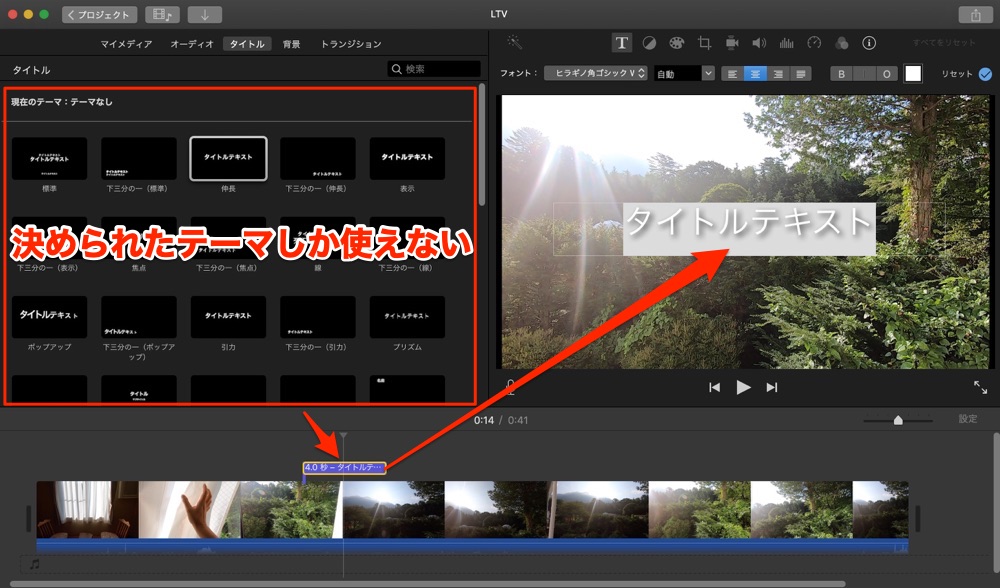
タイトル(テロップ)機能はあるけれど自由度が低い
タイトル(テロップ)を動画の中に入れる機能はiMovieの中に備わっているのですが、用意されたテーマしか使うことができないのが残念なところです。

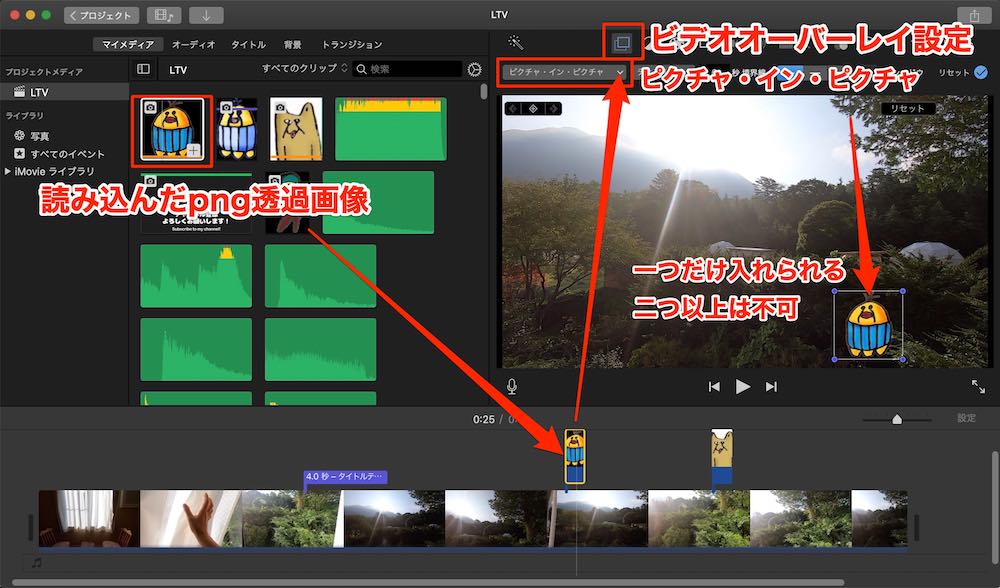
また、動画内に画像を入れることはできるのですが、一つの画像しか入れることができないのも残念ポイントです。

これらの制限がある中でもそれなりの動画編集は可能ですが、どうしても「iMovieで作りましたー!」的なビギナーっぽい作品になってしまいます。
テロップや画像は他の編集ソフトを使って作り込む。おすすめはAffinity Designer
より自由度のあるテロップや画像を差し込むには、他の画像編集ソフトを使って作り込むのが得策です。
僕は最初AdobeのPhotoshopを使い、その次にIllustratorを使用しました。しかしサブスク(毎月課金)をやめたためAdobeの会員(Adobe Creative Cloud)を解約しました。
Adobeの代替ソフトとして新たに使用し始めたのがAffinity PhotoとAffinity Designerです。
【脱Adobeサブスク】WEBデザイナーですがイラストレーターとフォトショップやめました
ちなみにAffinity製品を使い始めて2ヶ月ほどになりますが、仕事でもプライベートのデザイン制作でも支障なく使っています。
Affinity Designerは6100円買い切りでずーっと使い続けることができるのでかなりオススメです!

Affinity Designer 詳しくはこちら
しばらくはAffinity Photoを使っていましたが、現在はAffinity Designerで動画用のテロップや画像を作成しております。
使い慣れたらこれがめっちゃ便利で楽チン!
そのやり方について説明します。
テロップ作成の下準備
Affinity Designerを開く前にあれやこれや準備を進めておきます。
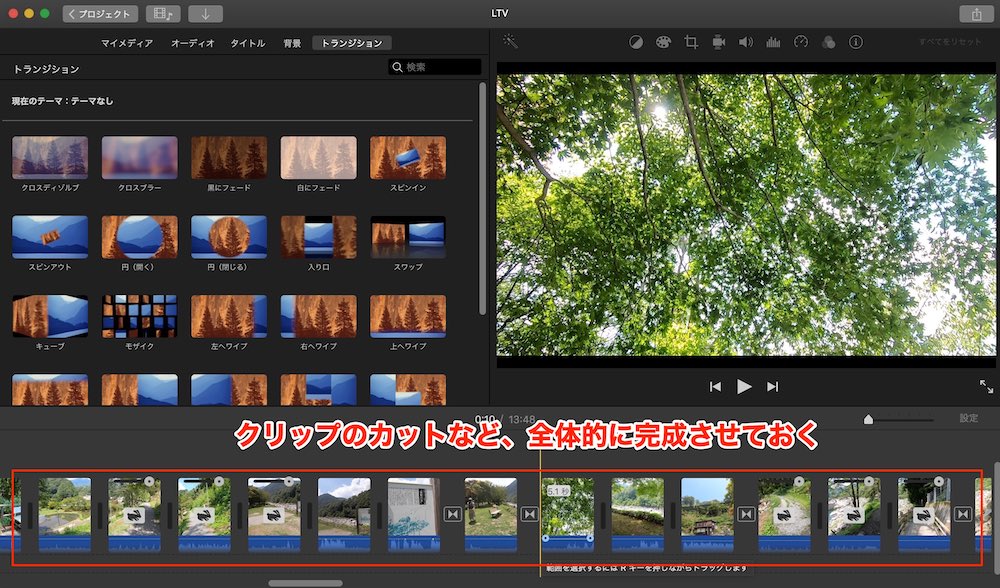
iMovieの動画部分をある程度完成させておく
iMovieでクリップのカットや早送り、スロー再生など、ある程度完成させておきます。

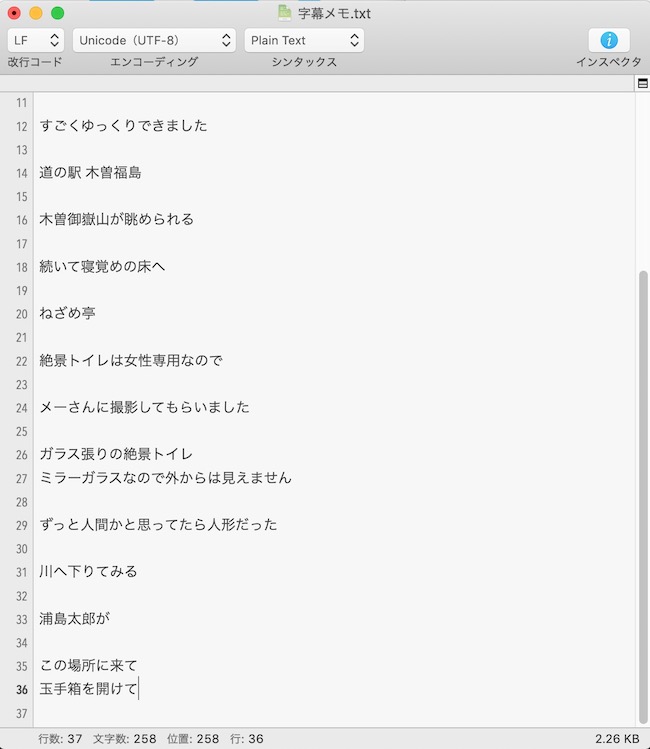
動画を見ながらメモ帳にテキストを入力していく
それで、全体を流し見しながらメモ帳にテロップの内容を箇条書き風に入力していきます。
一つのテロップごとに改行スペースを加えておくと分かりやすいです。


Cot Editorを無料ダウンロード
Affinity DesignerでiMovie用のテロップと画像を作成する
準備が整ったところでAffinity Designerの作業開始です。
Affinity DesignerでFHDのドキュメントを作成
まずは新規ドキュメントを作成しておきます。

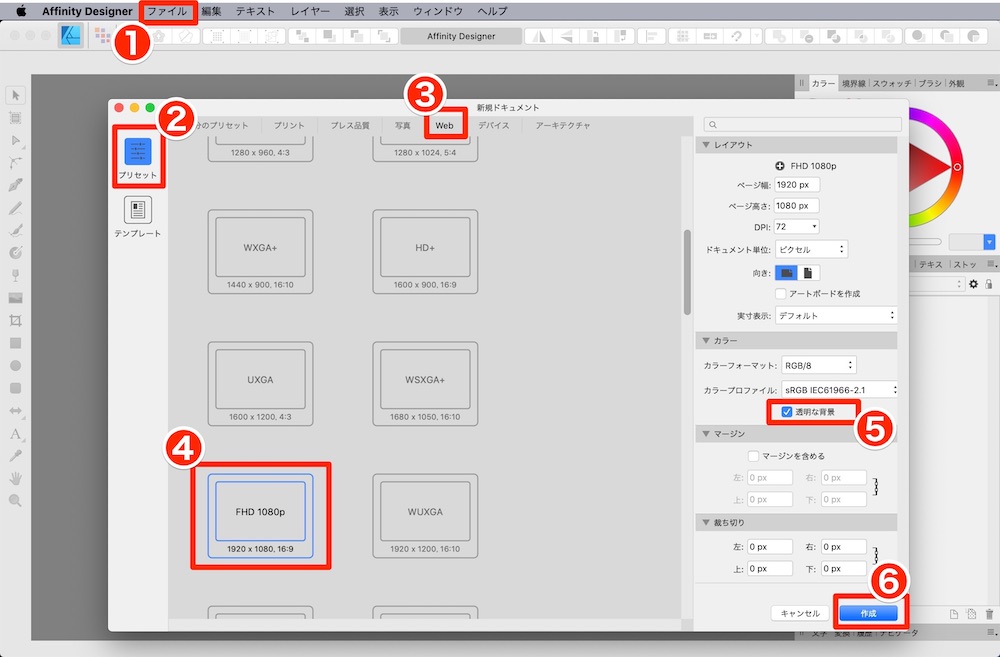
1. ファイル→新規で新規ドキュメント選択画面へ。
2. プリセットの中から
3. Webを選択
4. FHD 1080p(1920 x 1080)を選び、
5. カラー設定で透明な背景にチェックを入れ、
6. 作成ボタンを押します。
iMovieで作成する動画はFHDでYouTubeにアップロードするのが一般的(だと思う)ので、Affnity DesignerでもFHDで作成することにします。
テキストツールでテロップを入れる位置と幅を決める
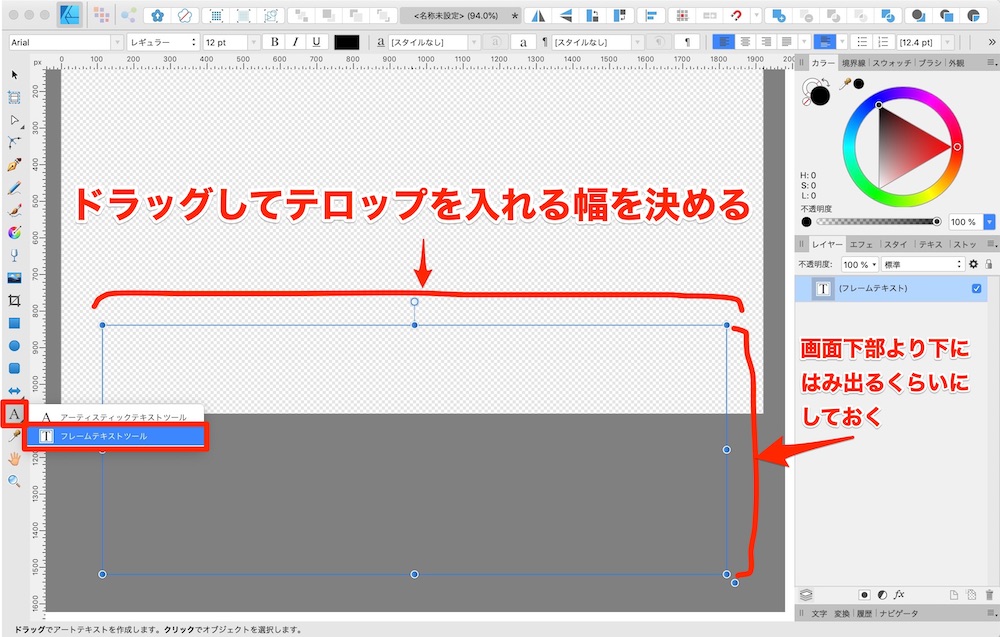
左ツールバーからT(フレームテキストツール)を選択。(Aになっている場合はマウスボタン長押しでTを選択します。)
マウスドラッグしながらテロップを入れたい位置とテロップの横幅を決めます。
その際に画面の下に少しはみ出すくらいにしておくと良いかもしれません。

メモしておいたテキストをすべてコピペ!
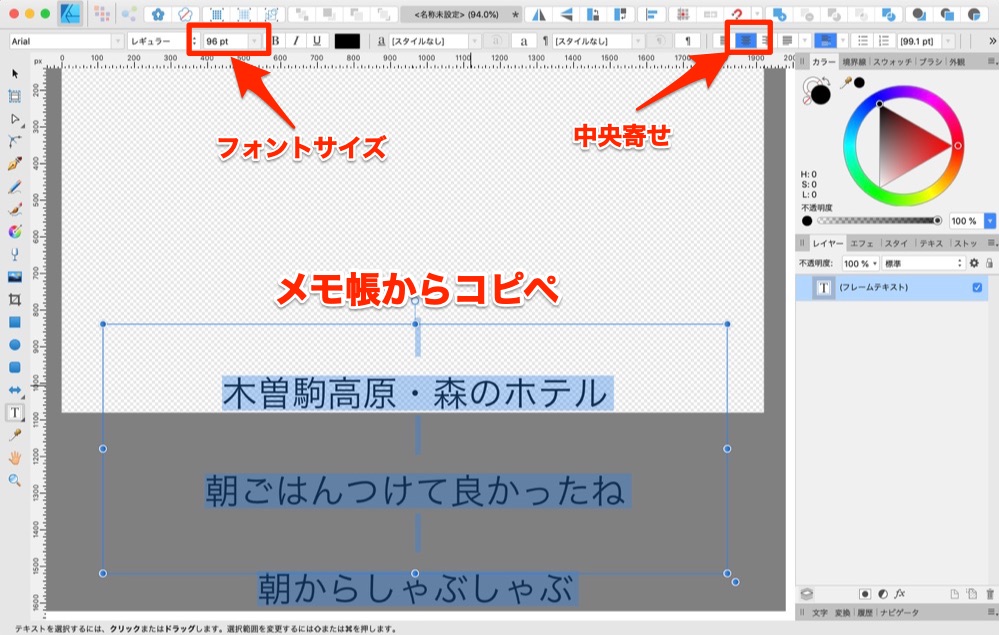
先ほど準備したメモ帳アプリを開き、⌘+Aで全てのテキストをコピーし、Affinity Designerのフレームテキストの中にペーストします。
そのままだと左寄せの小さいフォントになってるかもしれないので、メニューバーからフォントサイズを大きくしたり、中央寄せにしたり、微調整を行います。

フォントやカラー、境界線などをつけて好きな様に装飾
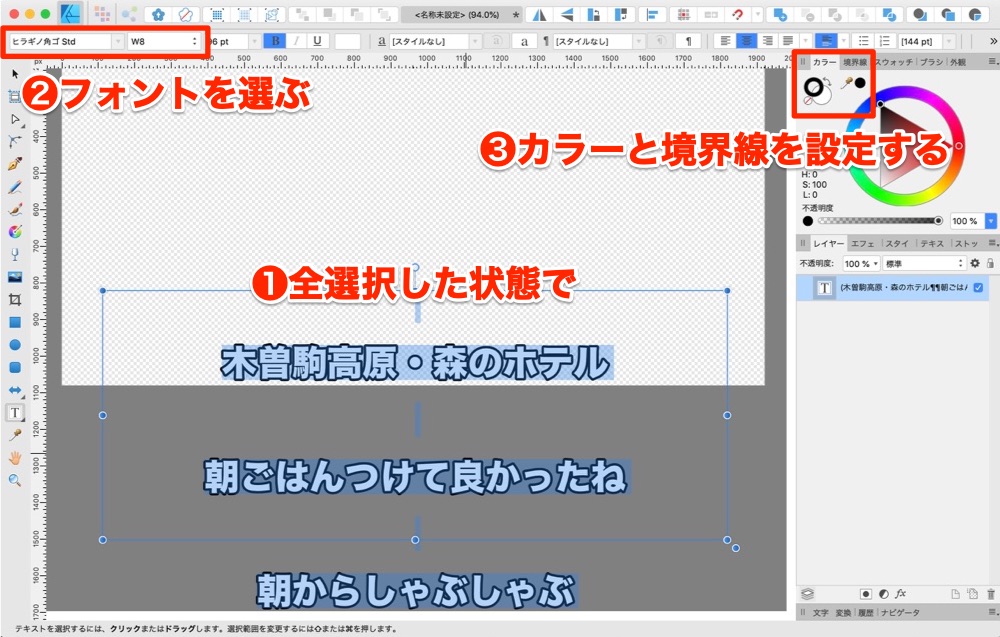
好みに合わせてフォントを変えたりカラーや境界線を変更したり、好きな様にテキストに装飾を加えます。
この時フレームテキストの中を⌘+Aで全選択した状態で行います。

テキストのカラーと境界線の設定はAffinity Designerは非常に分かりやすく、Illustratorより使い勝手が良いなーと思います。
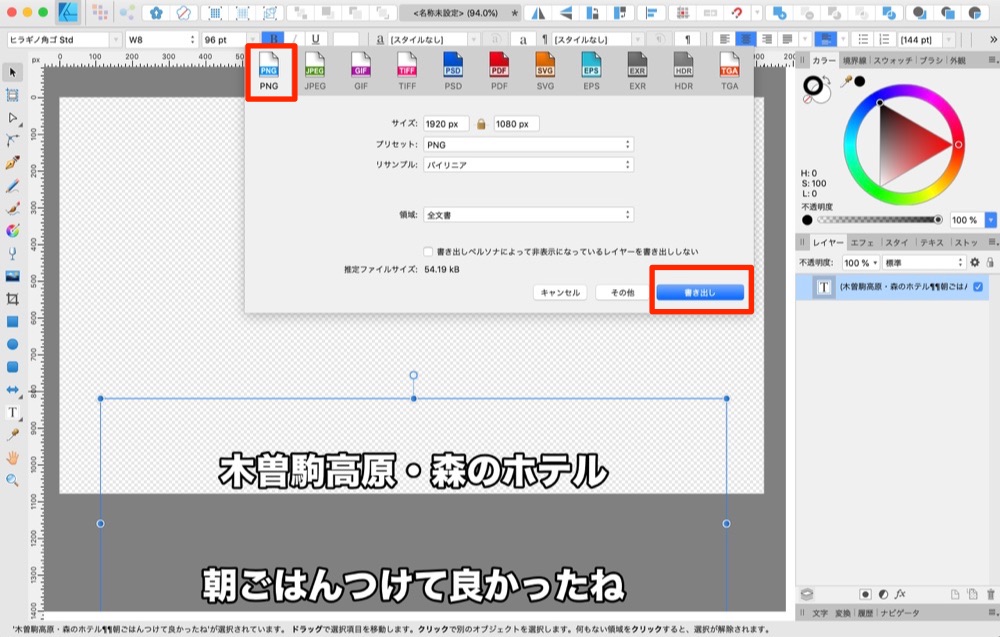
テロップごとにPNGで出力。番号をつけてファイル書き出しを行う
一つのテロップごとにファイルを書き出していきます。
ファイル→書き出しもしくは、ショートカットキー(Shift+option+⌘+S)で書き出しウィンドウを開き、PNGを選んで書き出しボタンを押します。

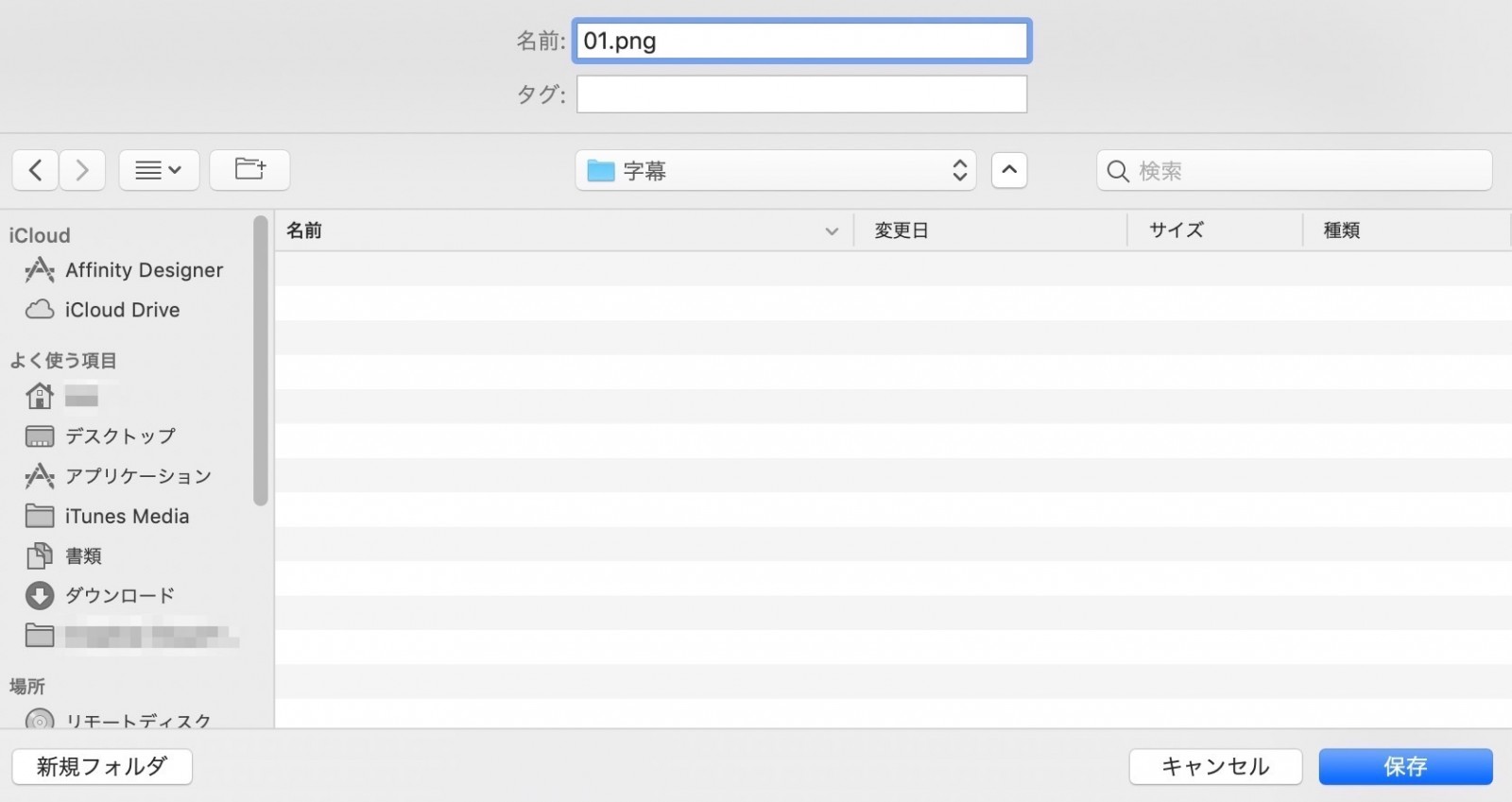
Mac内の分かりやすい場所に「字幕」などの名前をつけたフォルダを作り、そこに01などの番号をつけて保存します。

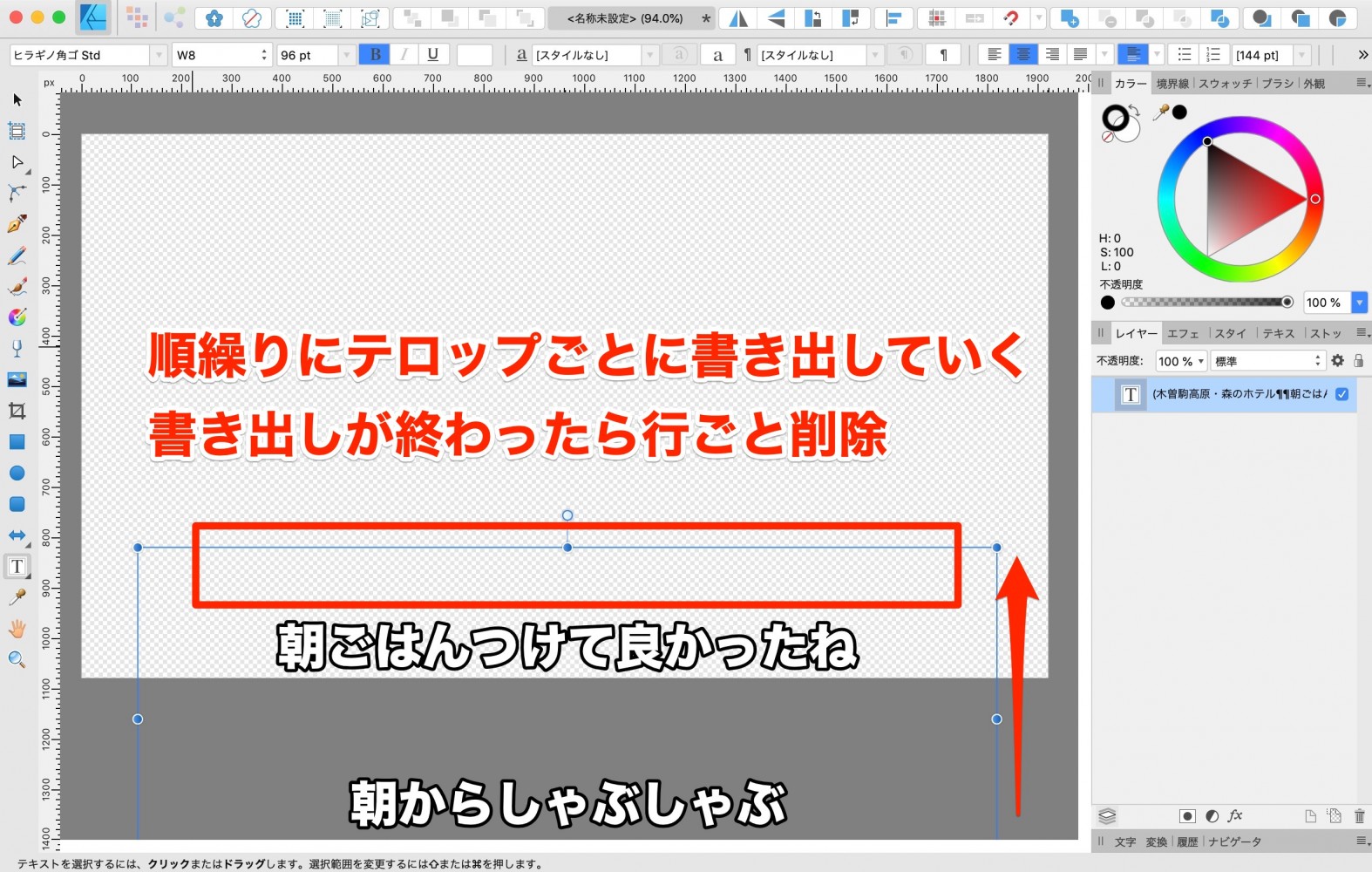
フレームテキスト内の文字を行ごとに削除していき、次々とテロップごとに書き出しを行なっていきます。

このようにして01.png、02.png、03.png・・・というように番号順にテロップのファイルを書き出していきます。
途中でテロップの色を変えたくなった場合のやり方
動画の場面によってテロップの色やサイズ、フォントなどを変えたい場合があると思います。
僕の旅動画では、説明文は白地に黒の境界線、話し声のテロップは水色時に白の境界線と、区別して表示しています。
そういった場合、以下の手順で別のスタイルを適用させます。

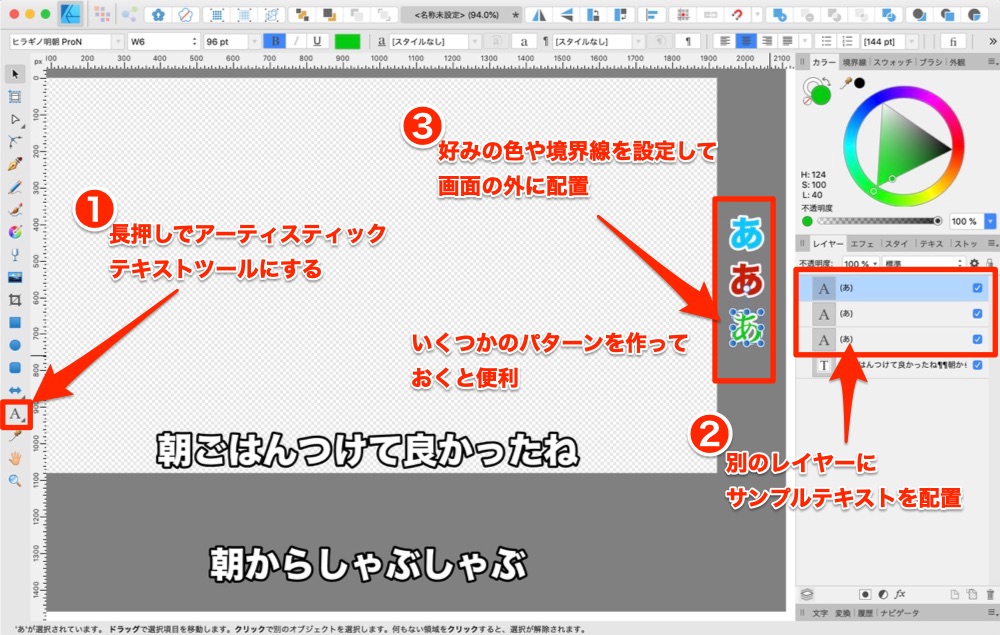
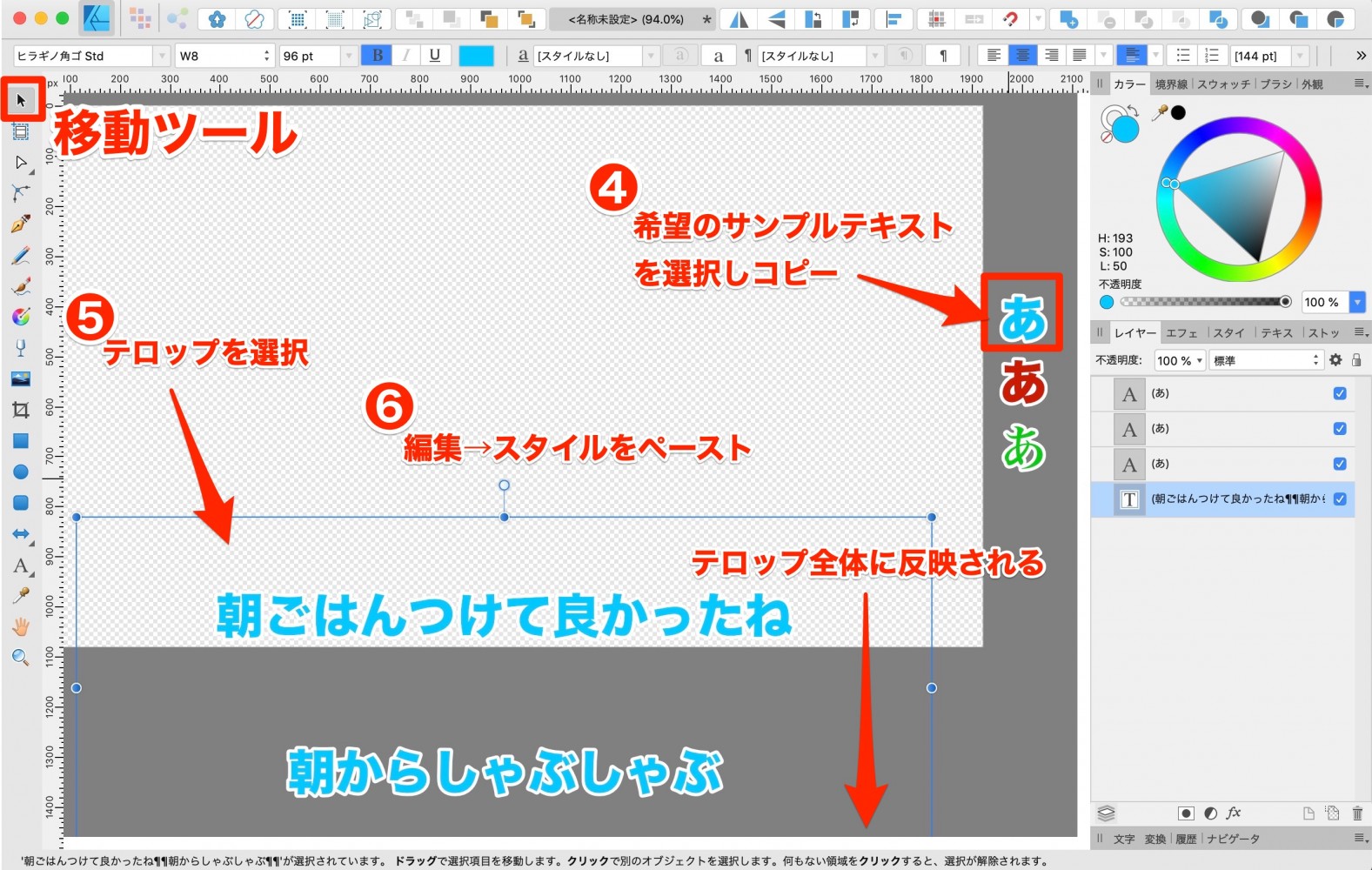
1. 左ツールバーからA(アーティスティックテキストツール)を選択
2. 別レイヤーにサンプルの文字を作成
3. カラーや境界線など好きな様に装飾して画面の外に配置(複数のパターンを作っておくとあとで便利です。)

4. 移動ツールで作成したサンプルテキストを選択し⌘+Cでコピー
5. テロップのフレームテキストを選択
6. 編集→スタイルをペーストもしくはショートカットキー(⌘+Shift+V)
これでテロップ全体に反映されます。
色や境界線を変えたテロップを先ほどと同じ様にPNGで書き出し、番号順に保存しておきます。
もとのテロップの色に戻す時は⌘+Zで戻るか、サンプルテキストに控えさせておき、上の手順でスタイルをペーストして元に戻すことができます。
フレームテキストを解除して移動ツールにする場合、Illustratorなら⌘+returnで解除できますが、Affinity Designerの場合はescで解除となります。
Affinity Designerで⌘+returnをやるとテキストがアウトライン化されてしまい軽くパニックになります笑
Illustratorのショートカット操作に慣れた人は最初戸惑うかもしれませんが、Affinityに慣れるとサクサク問題なくできます。なんでも慣れですね〜。
そのほかショートカットキーがAdobeと異なることがたまにあるので最初は注意が必要かもしれません。
イラストや地図を画面内に配置する
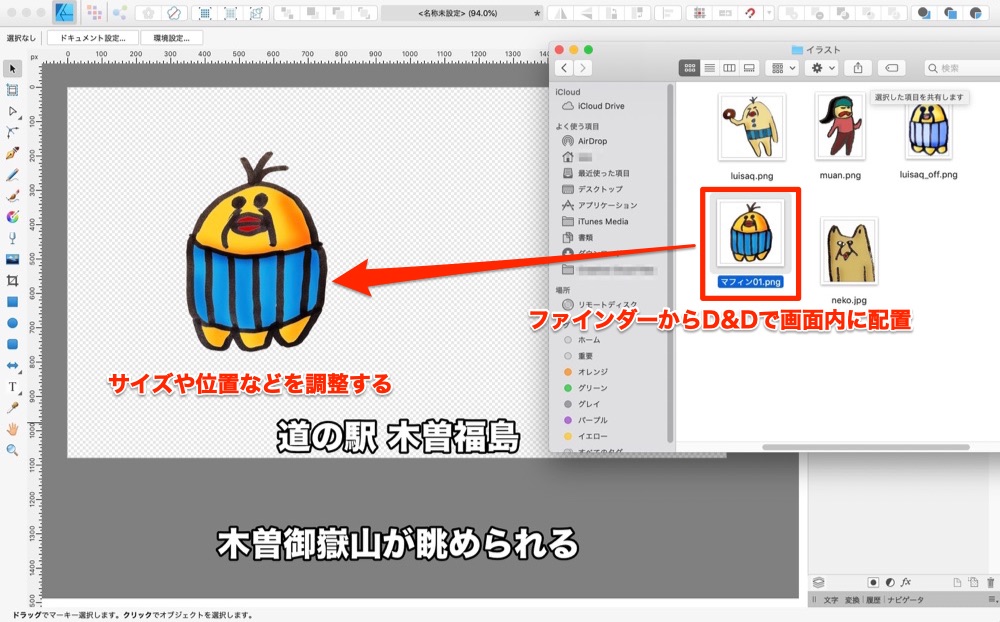
以上はテロップだけの作成手順ですが、Affinity Designerはレイヤーを幾つでも追加できるため、イラストや地図のスクリーンショットなどを入れ込んで一つの画面として出力することもできます。
やり方は簡単で、ファインダーから画像ファイルをドラッグ&ドロップしてレイヤーを追加し、あとは配置やサイズを整えたりするだけです。

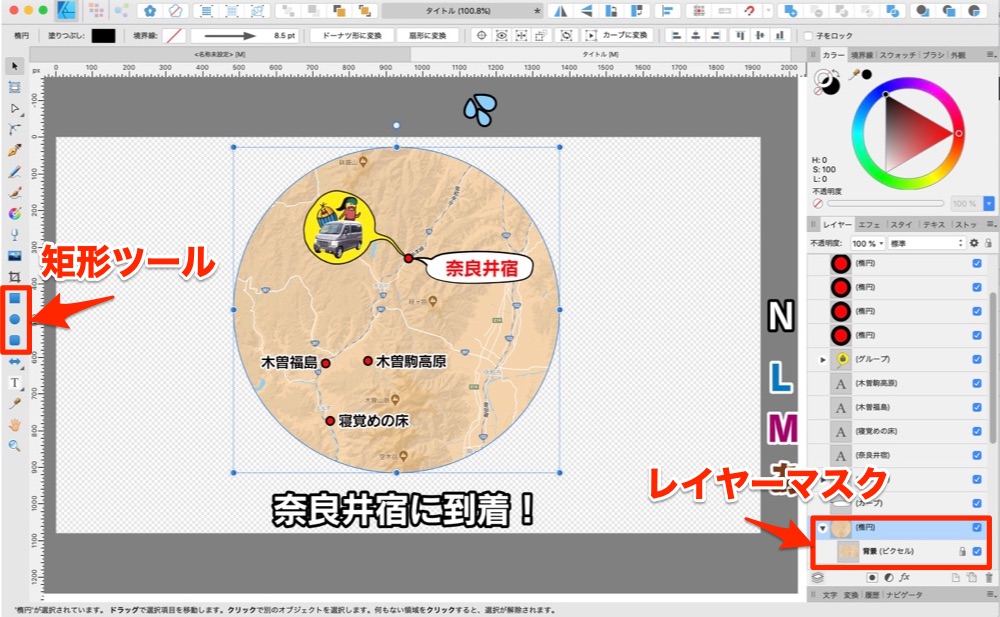
操作に慣れてきたらレイヤーを複数使って画像を複数配置したり重ねたり、楕円ツールや長方形ツールなどの矩形ツールを配置してレイヤーマスクをかけるなど、いろいろと好きな様にテロップ画像が作れちゃいます。

できた画面も上述したのと同じ様にPNGで書き出しし、番号順にファイル名をつけて保存します。
iMovieでは画像用のレイヤーが一つしか追加できないのに対し、Affinity Designerでは無限にレイヤーを重ねて画像を作ることができるので、断然自由度が増します。
出力したテロップの画像ファイルをiMovieに配置していく
さて、Affinity Designerでの作業が終わり、必要分のテロップ画像が番号順に出力されて保存されている状況までたどり着きました。
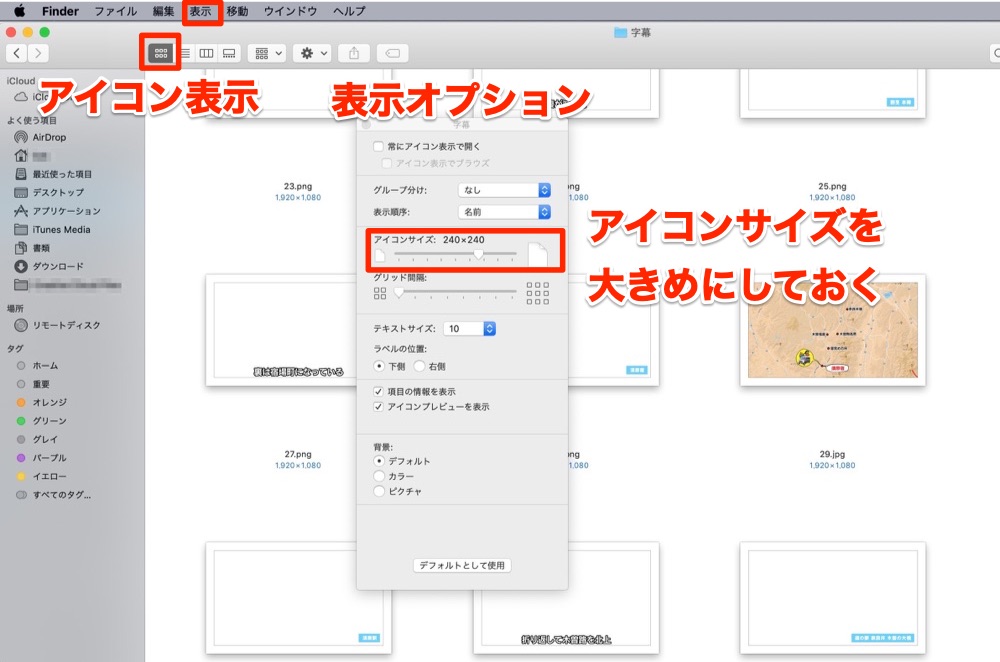
ファインダーを開いてアイコン表示にしておきます。
また、表示→表示オプションを表示(または⌘+J)で表示オプション画面を開きアイコンサイズを大きめに設定しておくとサムネイルが大きく分かりやすくなるのでオススメです。

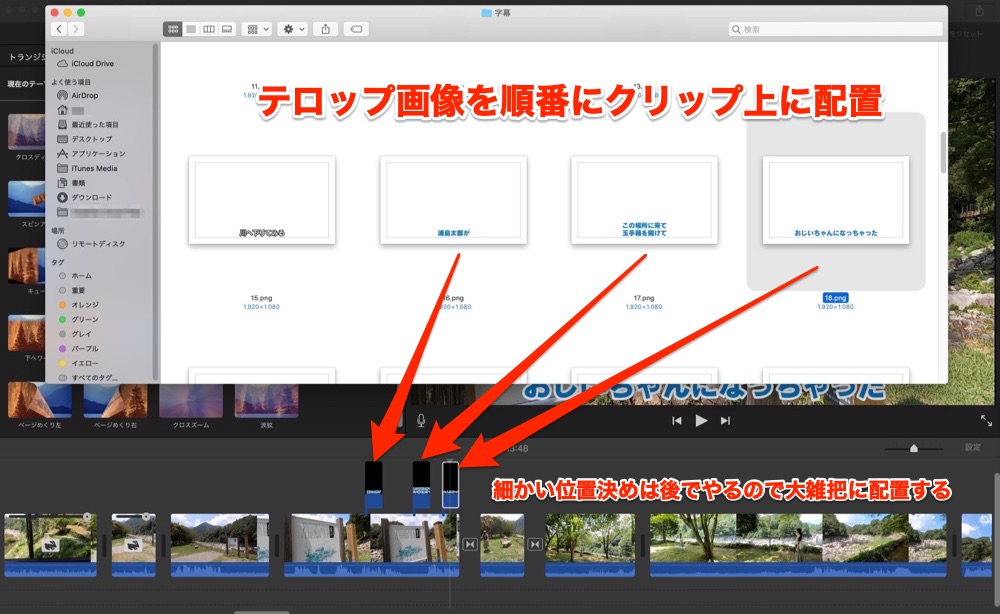
ここでiMovieを開き、クリップの流れにしたがって番号順にテロップ画像をドラッグ&ドロップしていきます。
テロップの位置は後で調整するので、この時は大雑把に投下するだけでOKです。

動画を自分で作成しているなら、どのテロップがどの場所に入るのかだいたい目安がわかると思います。ここは大雑把にサクサクと全部のテロップをiMovieに落としていきましょう。
動画を見ながらじっくりとテロップの位置や長さを調整
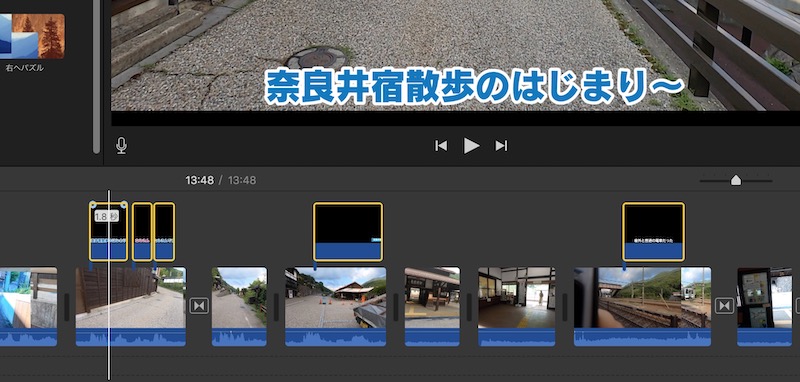
テロップ画像を全てiMovieに落とし込んだら、あとは動画を最初から再生しつつ、テロップの位置や長さを調整していきます。

話し声に合わせたテロップは声の発する位置としっかり合ってないと気持ち悪いので、特に注意して位置決めを行います。
また必要に応じてテロップをフェードイン・フェードアウトさせたり、クロップ機能の「Ken Burns」で動きをつけたりもできます。この辺の操作方法は割愛しますが、割と直感的に扱えるのがiMovieのいいところです。
効果音やBGMなどを入れて動画作品の完成
テロップもバッチリ全部調整ができたら、あとは効果音やBGMを入れたりすれば完成です。
テロップの発出する位置に合わせて面白い効果音を入れたりすると、文字通り効果的です。

作品が出来上がったらYouTubeにアップするために書き出し設定を行います。
ファイル→共有→ファイル…で書き出し設定画面を表示させ、解像度はFHD(1080p)でファイル名などを適当につけて保存するだけです。
出来上がってYouTubeにアップした作品がこちらです。
今回のケセラセラ
以上、Affinity Designerを使ってiMovieに自由にテロップを入れるやり方をお伝えしました。
まあ、そこそこ見栄えの良い動画に仕上がるかと思います。
僕みたいに趣味の範囲で動画の中に画像を組み込んだりテロップを複数入れ込んだりするくらいならiMovieだけでも問題ないかと思います。Macのスペック的にもギリギリな感じなので、しばらくはこの体制で動画作成を続けてみたいなーと思ってます。
いやいや、もっとアニメーションとか入れたりテロップがギューンと動いたりグワーーンと回ったりすることがやりたい!っていう人は高性能のマシンを用意した上でiMovieじゃなくてAdobeのPremiereやAfter Effectsなどを使ってください(^^;)








ディスカッション
コメント一覧
まだ、コメントがありません