【ダークモード】Mac / iPhoneの設定方法・ホームページを「黒い画面」にするには?

ダークモードってご存知でしょうか?
PCやスマホなどの白っぽい画面を黒っぽい画面にするモードのことですが、最近のMac、Windows、スマホの各OSにはダークモードへの切り替えモードが備わっております。
僕はどうも不自然な明るい光が苦手で、夜は蛍光灯をつけず薄暗い灯りだけで過ごしたい派です。
パソコンやスマホの画面も白地に黒文字より黒地に白文字の方が目の疲れが少ない気がして、ここ数ヶ月ダークモードに設定しています。
ただし人によっては逆に目が疲れたり文字が見づらくなったりすることもあるので、好みに応じて設定すると良いと思います。
というわけで、今回はMacやiPhoneのダークモード設定方法、ホームページをダークモードにするやり方などをお伝えします。
Macをダークモードにしてみる(Mac OS :Mojaveの場合)
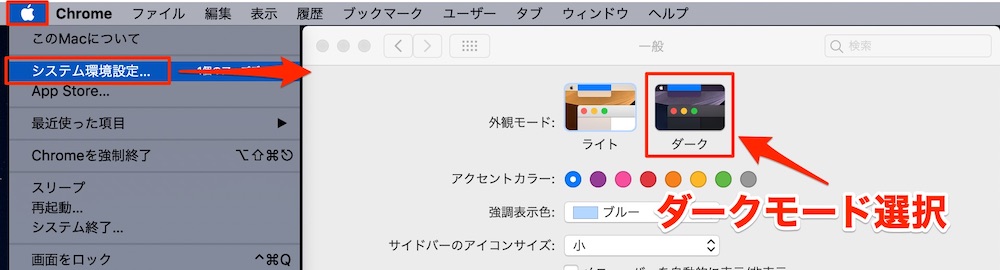
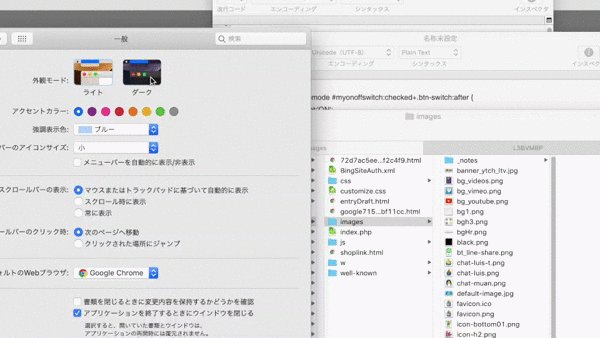
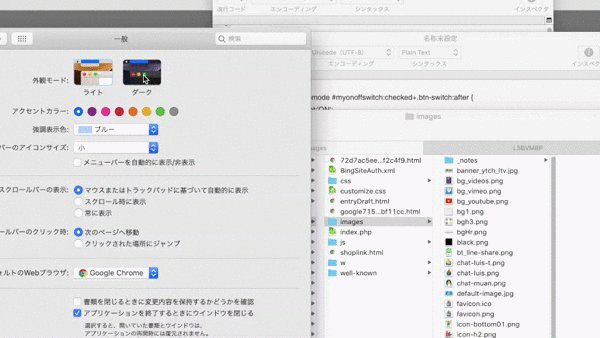
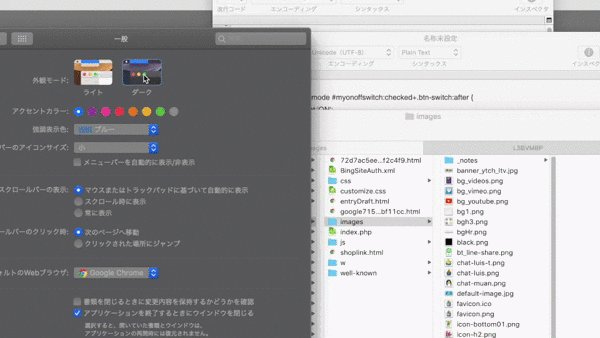
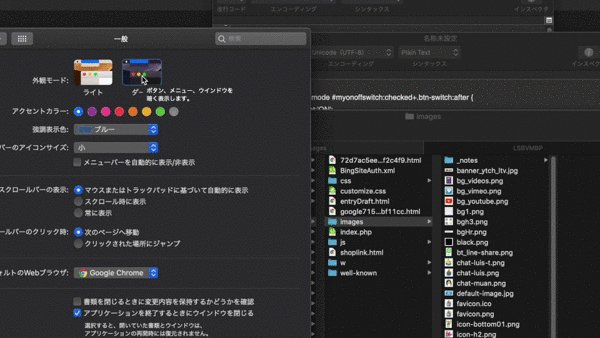
画面左上のAppleマーク→システム環境設定→一般→外観モードから「ライト」か「ダーク」を選ぶことができます。

ダークにするとウィンドウや画面のインターフェース(ボタン、メニューなど)が黒基調色になります。

Safari、iTunes、メールなど主要なMac標準アプリやGoogle ChromeなどはOSの外観モードに対応してますので、自動でダークモードに変わります。
そのほか、AdobeやAffinity関連のアプリなども一部ダークモードに対応。(設定で変更可)
僕が普段使ってるアプリではZoomやSketch、CotEditor、Simplenoteなども自動でダークモード対応できました。
ダークモード対応のWEBサイトもちらほら
OSでダークモードを設定してからブラウザでWEBサイトを開くと、自動でダークに切り替わっているサイトと自分の好みで設定を変えられるサイト、まったく対応していないサイトが存在します。
OSデフォルトでダークモードに切り替わるサイト
例えば以下のサイトはしっかりダークモードに対応しているので、心の中で👍ボタンを押しました。
5分くらいネットサーフィンしましたが、他は見つけられませんでした。まだ対応しているサイトは少ない印象ですね。
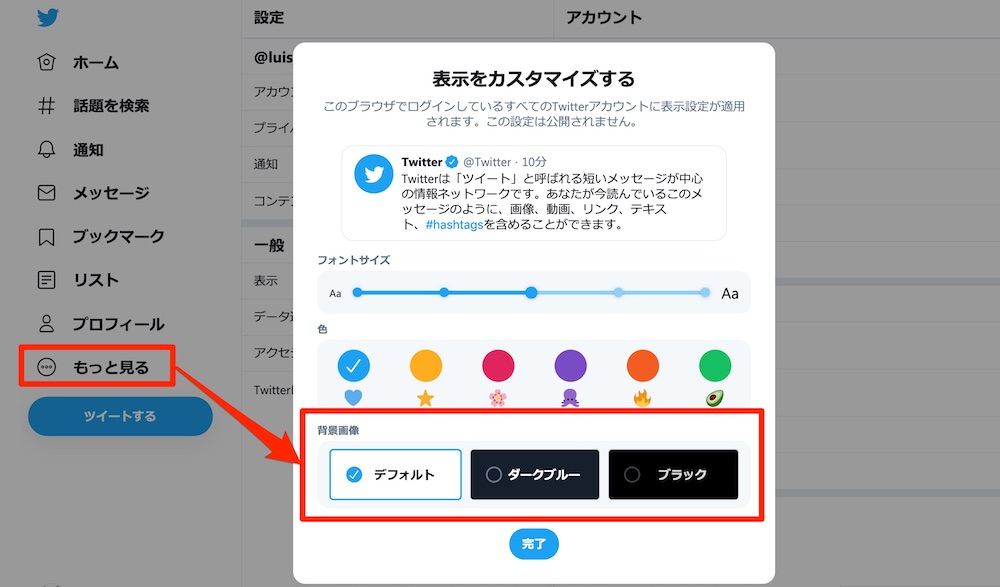
自分の好みで設定を変えられるサイト
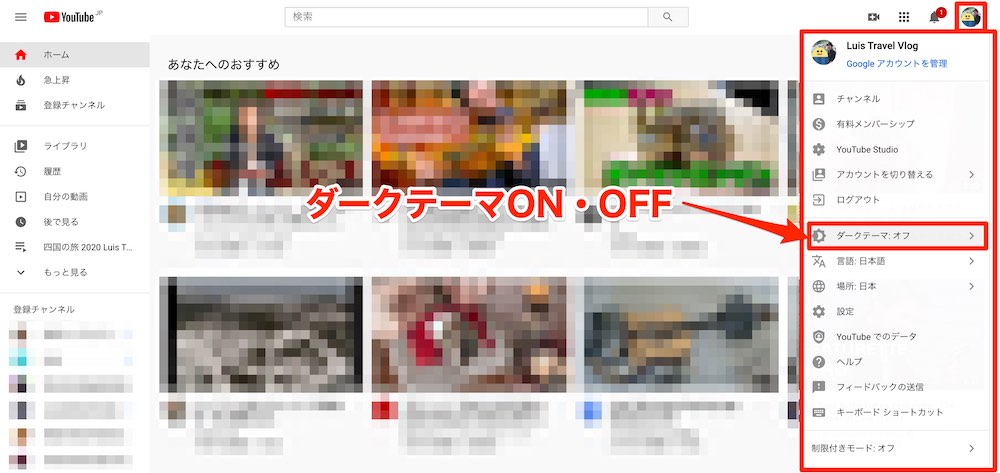
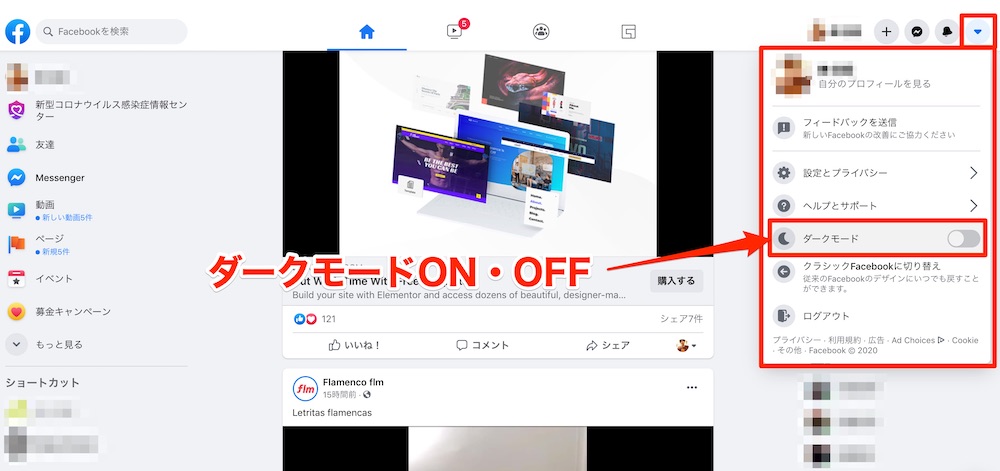
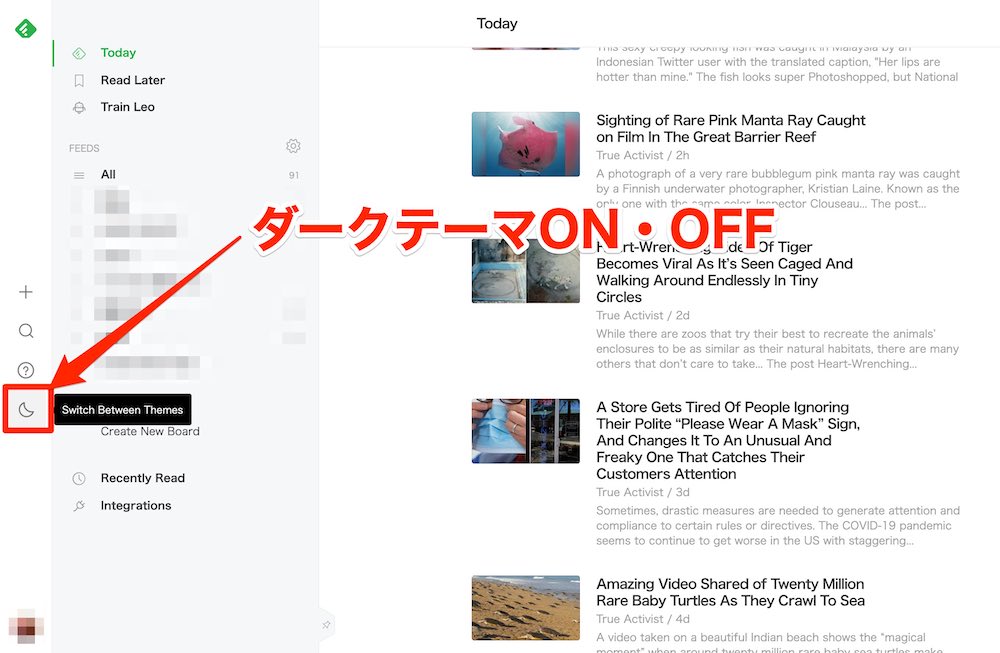
ユーザー数の多いSNSサイトやメディアサイトが徐々にダークモード対応を進めていますね。



右上の▼アイコン→ダークモードでON・OFF設定

Chromeの拡張機能「Dark Reader」でダークモードに
2020年現在、ダークモードに対応していないWEBサイトがほとんどなのが現状。
しかしブラウザの拡張機能を使えば全てのWEBページをダークモードにするこができます。
Chromeの場合、Chromeウェブストアで「ダークモード」と検索すると、いくつかの拡張機能が見つかるはずです。
ユーザーからの評価も多い「Dark Reader」をChromeに追加してみましょう。

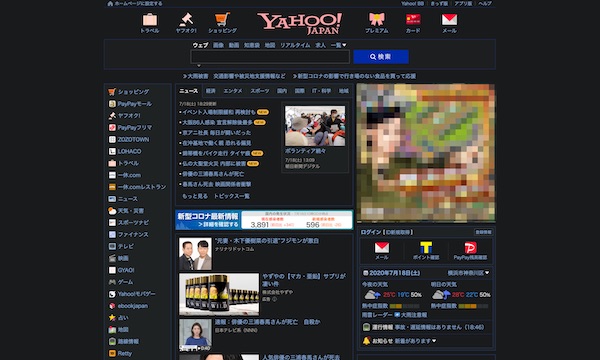
機能追加すると有無を言わさず全てのWEBページが黒基調に変わってしまいます。

色が反転して全体的な見た目がドギツイ感じになるサイトもあるのですが、ブラウザ右上にあるDark Readerアイコンからフィルタータブで、色の濃淡やモノクロ度合い、セピア調度合いなど好みの設定ができます。
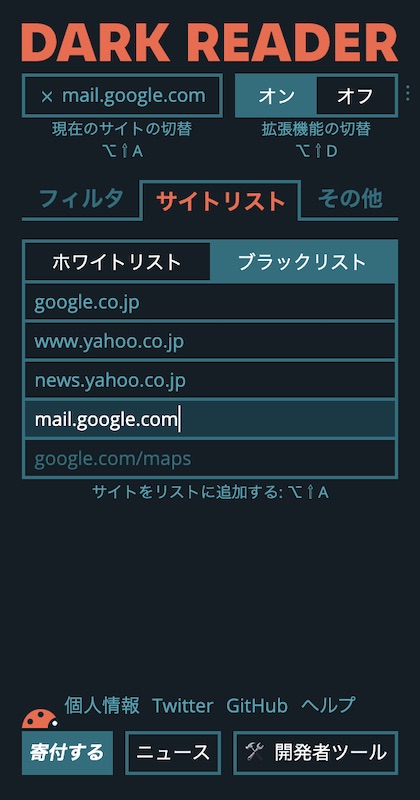
また、ダークモードを除外したいサイトなどを自由に設定できます。
サイトリストタブで「ブラックリスト」のところにダークモードを設定したくないサイトドメインを入力しておくと、そのサイトに属するページはダーク反映されなくなります。

この拡張機能いいなー、つかえるなー!と思ってしばらく使ってました。しかしデメリットもいろいろ感じられ、結局削除してしまいました。
Chrome拡張機能「Dark Reader」のデメリット
- Chromeの表示・動作が重くなる?
- 色が反転したようにドギツク見えるサイトも少なくない
- フィルター機能は便利だけどいちいち設定するのが面倒くさい
- サイトリスト登録は便利だけどいちいち入力していくのが面倒くさい
サイトによってはリンク文字がかなり見にくくなったりして、その都度フィルター設定を変えるのも結構大変です。
ネットサーフィンしまくりの人は大変だけど、特定のサイトしか閲覧しないという人はそれほど手間にはならず役に立つ機能かと思いました。
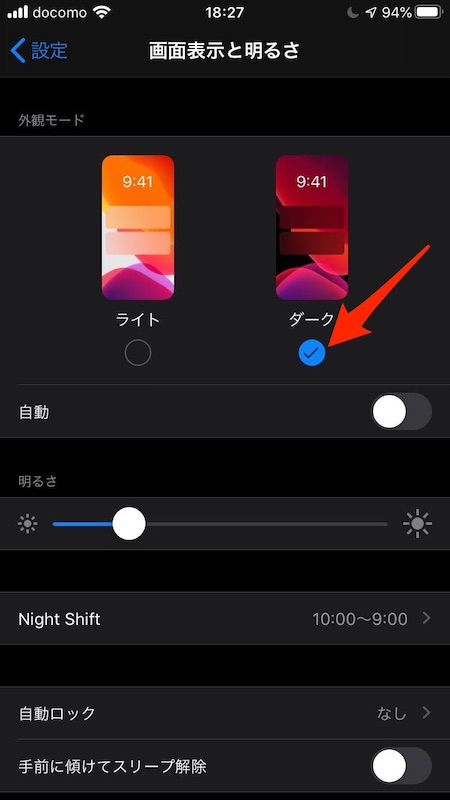
iPhoneをダークモードにしてみる(iOS13の場合)
設定の歯車アイコン→画面表示と明るさでダークを選択するだけで完了です。

iPhoneの場合はデフォルトでダークモードに対応しているアプリが多いため、特に設定しなくても自動的にダークに切り替わる場合が多いです。

だけどまだまだ未対応なアプリの方が割合的には多いですね。
今後ダークモードが標準的に扱われるようになるといいなと思います。
当ブログ(WordPressテーマ:Luxceritas)もダークモード対応にしてみた
Luxeritasから別のWPテーマに変更してしまったため、下記の説明は参考程度にご覧ください。
一通りいろんな画面をダークモードにしてみたのですが、当ブログが未対応だったので設定してみました。ついでにダークモードをON・OFFできるスイッチも設置してみました。

現在WordPressの無料デザインテーマ「Luxeritas(ルクセリタス)」を使わせて頂いております。
Luxeritasでダークモードを設定するにはCSSのところをちょっと変えてあげると対応できます。
ちょっと長くなるので、興味のある方は以下を開いてご覧ください。(WEB制作の知識がある人向けです)
WordPressダッシュボード→Luxeritas→子テーマの編集→スタイルシートに以下のようなコードを付け加え、OSデフォルト状態とOSダークモードの時の色をカスタムプロパティとして設定しておき、あとは対応させたい箇所に背景やフォントカラー、ボーダーなどに変数を割り当てればOKです。
:root {
--text-1:#666;
--link-1:#4288ff;
--link-2:#0053ff;
--bg-main1:#fff;
--bg-main2:#f7f7f7;
--bg-sub1:#eee;
--bg-sub2:#ddd;
--border-1:#bbb;
--border-2:#eee;
}
@media (prefers-color-scheme: dark) {
:root {
--text-1:#ccc;
--link-1:#72a7ff;
--link-2:#4188ff;
--bg-main1:#333;
--bg-main2:#222;
--bg-sub1:#555;
--bg-sub2:#444;
--border-1:#777;
--border-2:#666
}
}
body {
background-color:var(--bg-main1);
color:var(--text-1)
}
a {
color:var(--link-1)
}
a:hover {
color:var(--link-2)
}
option,textarea {
background:var(--bg-main2);
border:1px solid var(--border-1)
}
.grid {
background-color:var(--bg-main1)
}
・
・
・
WordPressに限らず設定可能なので、自分のホームページをダークモードにしたいという方はぜひチャレンジしてみてください。
Luxceritasの場合は、ダッシュボードからLuxeritas→子テーマの編集→Javascriptに以下のようなコードを設定しておきます。
// Button switcher
const btn = document.querySelector('#fs');
btn.addEventListener('change', ()=> {
if (btn.checked == true) { // Dark
document.body.classList.remove('light-theme');
document.body.classList.add('dark-theme');
} else { // Light
document.body.classList.remove('dark-theme');
document.body.classList.add('light-theme');
}
});
// Media Prefers color scheme
const darkModeMediaQuery = window.matchMedia('(prefers-color-scheme: dark)');
const darkModeOn = darkModeMediaQuery.matches;
if (darkModeOn) { // Dark by OS default
btn.checked = true;
}
darkModeMediaQuery.addListener((e) => {
const darkModeOn = e.matches;
if (darkModeOn) { // Dark
document.body.classList.remove('light-theme');
document.body.classList.add('dark-theme');
btn.checked = true;
} else { // Light
document.body.classList.remove('dark-theme');
document.body.classList.add('light-theme');
btn.checked = false;
}
});
スイッチのコードはこちらのジェネレーターで作成しました。
CSS Flip Switch Generator
WordPressのウィジェット画面でカスタムHTMLウィジェットを好きな場所に配置し、ジェネレーターで生成されたHTMLコードを貼ります。
そして先ほどの子テーマ編集画面でジェネレーターから生成されたCSSコードをコピペ。16進数のカラーコードをカスタムプロパティで設定した変数に置き換えてあげればOKかと思います。
ダークモードにしても背景が真っ黒でテキストが真っ白だとコントラストがくっきりしすぎて目が疲れます。
なので、背景とテキストはできるだけグレーがかった淡い色合いが好みです。当ブログのダークモードもそれに基づいて独断と偏見でカラー設定しました^^
ダークモードのメリットとデメリット
ダークモードは個人的にはメリットに感じられる部分が大きいですが、デメリットになる部分もあります。また全ての人にとって良いとも言えず、逆に見づらくて疲れてしまうという人もいるので、注意が必要です。
ダークモードのメリット
スマホのバッテリーが長持ちするかも
スマホでダークモードを使用するとバッテリー寿命が少しだけ長持ちするというメリットもあるようです。
MORE BATTERY, LESS CHARGING: Using dark mode can extend your battery life by up to 30%, which means you won’t need to charge your phone as often.
(少ない充電でより多くのバッテリー:ダークモードを使用するとバッテリー寿命を最大30%延長できます。これはスマートフォンを頻繁に充電する必要がないことを意味します。)
ブルーライトを抑えてくれる
スマホでダークモードを設定できるアプリが徐々に増えているのは、やはりブルーライトによる目への影響も考えられます。
iPhoneのNight Shift設定は画面にフィルターをかけてブルーライトを抑えることができますが、ダークモードにするとさらに光が抑えられ、目にも優しいと感じられるかもしれません。
ダークモードのデメリット
対応していないWEBサイト・アプリがまだまだ多い
MacとiPhoneでいろいろなアプリやWEBサイトを開いてみたのですが、まだまだ広く普及しているとは言えない状況です。
サイト管理者やアプリ制作者がダークモードの必要性を感じなければそのまんまなわけで、ユーザー側としてはどうしようもありません。
Chromeの拡張機能みたいに無理やりダークモードにするやり方もありますが、上述した通り扱いづらい面もあります。
WEBサイトのレスポンシブ化(モバイル対応)や、サイトのSSL化(セキュリティ向上)が必須になってきていますが、そういう流れでダークモード設定も必須にならないかなーなんて思ったりしてます。制作者の負担は増えますが^^;
黒と白のコントラストが強いと目が疲れる
せっかくダークモード対応しているサイトやアプリでも、黒と白のコントラストがきつすぎて、かえって見づらい場合もあります。
個人的にはコントラストは抑え気味に淡い感じが好きなので自分のサイトにも適用しましたが、これは本当に好みの問題ですね。
ちなみにビジネスチャットツールのSlackはダークモードに対応していますが、さらに細かなカラー設定が可能で、すばらしいなあと思いました。

近視や乱視気味の人にとっては逆効果かも
目の状況や見え方は人それぞれ。近視や乱視気味の人はダークモードにすると文字が滲んで見えたりハレーションみたいにぼやけて見えることもあるそうです。
試しにダークモードにしてみて、「うわっ!きっつー!」「目がー!目がーーっ!」と叫んでしまった人はおそらく通常モードの方が良いのかもしれません。
今回のケセラセラ
僕は個人的にはダークモードにしたら目の疲れが減ったような気がしたので、今後もダークにしたままにしようと思ってます。
これは人によって目の状態が様々なので、完全好みの問題かと思いますが。
白く輝く画面だと目が疲れる!という人は、ダークモードを取り入れてみてはいかがでしょうか。








ディスカッション
コメント一覧
まだ、コメントがありません